| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Android Interceptor
- MVP Architecture
- WebView
- 안드로이드 카카오 로그인
- Android Jetpack
- coroutine
- DataBinding
- Android
- 안드로이드
- Android ProgressBar
- android recyclerview
- 코틀린 코루틴
- Android Navigation
- OkHttp Interceptor
- Android 12 대응
- Android WebView
- 영어독립365
- 알고리즘 자바
- Android 12
- 프로그래머스 알고리즘
- Kotlin FCM
- 안드로이드 갤러리 접근
- Kotlin
- 66챌린지
- 습관만들기
- 카카오 알고리즘
- 영어공부
- Android ViewPager2
- scope function
- Java
Archives
- Today
- Total
나미래 Android 개발자
[Android] Android 12 SplashScreen API 변경사항 본문
안드로이드/Android 12(targetSdk 31)
[Android] Android 12 SplashScreen API 변경사항
Moimeme Futur 2022. 8. 28. 21:11스플래시 화면 변경사항 및 SplashScreen API 기본 사용법
개요
Android 12(targetSdkVersion 31) 이상부터는 SplashScreen을 구현하기 위해서는 SplashScreen API로 사용해야 한다.
SplashScreen API 를 이용하지 않음으로써 발생하는 문제점
android:windowBackground를 사용하는 경우, 스플래시 화면이 Android 12 이상의 버전에서는 안드로이드에서 제공하는 디폴트 스플래시로 변경된다.Activity를 사용하여 스플래시를 구현한 경우, 스플래시 화면이 Android 12 이상의 버전에서는 안드로이드에서 제공하는 디폴트 스플래시 다음으로Activity에서 만들어진 스플래시 화면이 보여진다.
SplashScreen API 장점
- 스플래시가 실행되는 시간이 빨라진다고 한다.
- 스플래시 화면제어를 완전하게 제어할 수 있다고 한다.
- 다른 앱들과 같이 일관된 사용자 경험제공을 보장한다고 한다.
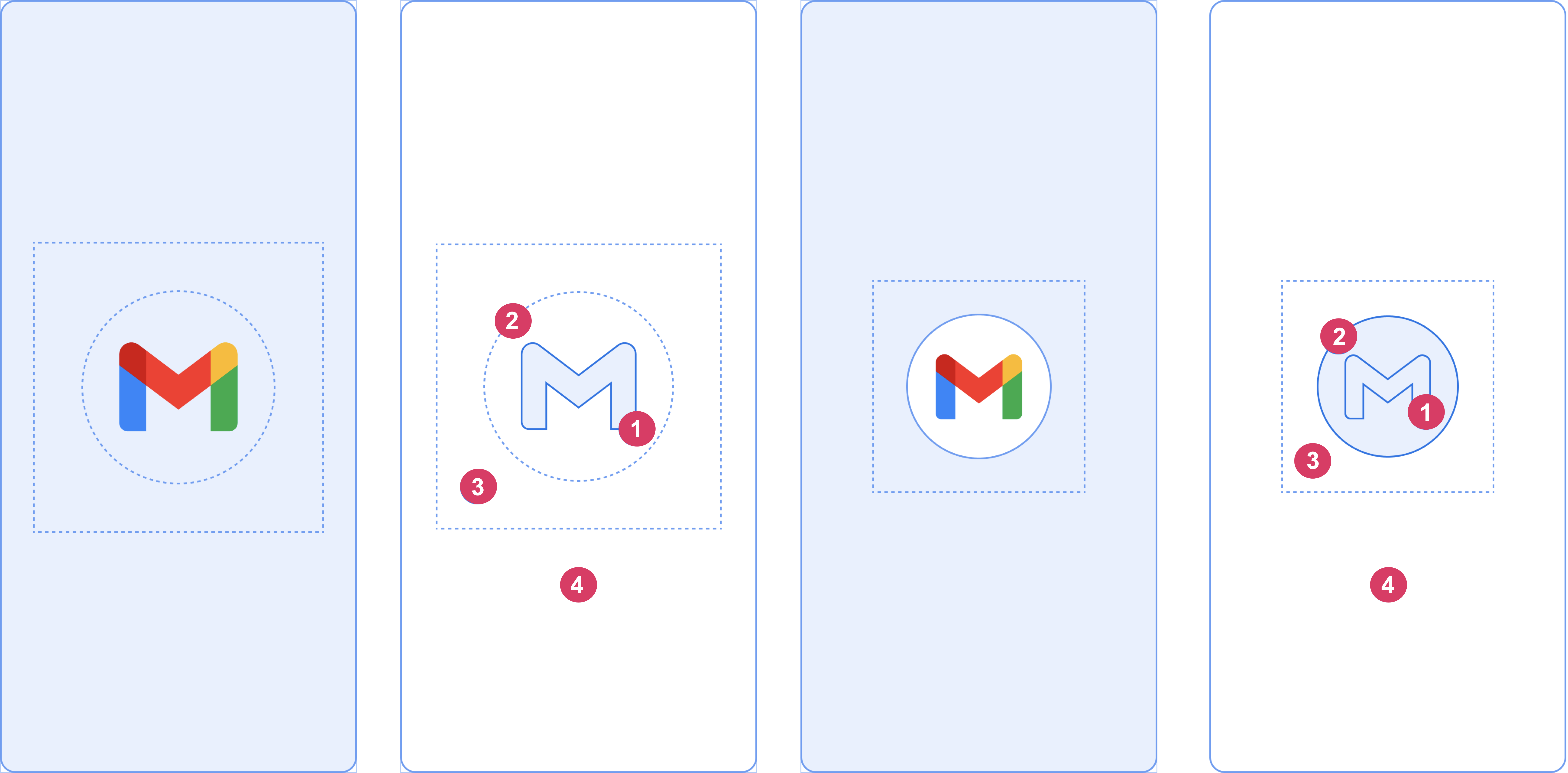
애니메이션의 요소와 매커니즘

⓵ 앱 아이콘은 벡터 드로어블이어야 하고 정적이거나 애니메이션일 수 있다. 애니메이션의 지속 시간은 무제한일 수도 있지만 1,000millis 를 초과하지 않는 것을 권장한다. 기본적으로는 런처 아이콘이 사용된다.
⓶ 아이콘 배경은 선택사항이고 아이콘과 창 배경 사이에 대비가 더 필요한 경우 설정하는 것이 유용하다고 한다. 적응형 아이콘을 사용하면 창 배경과 대비가 충분한 경우 배경이 표시된다.
⓷ 적응형 아이콘과 마찬가지로 전경의 1/3이 마스크 처리된다.
⓸ 창 배경은 단일 불투명 색상으로 구성된다. 창 배경이 설정되어 있고 단색인 경우 속성이 설정되어 있지 않으면 기본적으로 사용된다.
스플래시 화면 적용하기
실행 영상

1. build.gradle(:Module)
complieSdkVersion값을31이상으로 설정한다.SplashScreen API사용을 위해implementation 'androidx.core:core-splashscreen:1.0.0-beta02'의존성을 추가한다.
android {
complieSdkVersion 31
...
}
dependencies {
...
implementation 'androidx.core:core-splashscreen:1.0.0-beta02'
}2. Theme 설정(SplashScreen style 생성)
- parent를
Theme.SplashScreen으로 갖는 테마를 만든다. postSplashScreenTheme에는 스플래시 다음으로 실행되는 Activity에 적용될 테마 값을 설정한다.windowSplashScreenAnimatedIcon에는 드로어블 또는 애니메이션을 넣어주면 된다.- 마지막으로 다른 요소들은 선택적으로 사용하면 된다고 합니다.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.SplashScreenBasicSample" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
...
</style>
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
<!-- [Optional] windowSplashScreenBackground: 배경의 색을 지정 -->
<item name="windowSplashScreenBackground">@color/purple_500</item>
<!-- [Required] windowSplashScreenAnimatedIcon: 화면 중앙에 아이콘 지정 -->
<item name="windowSplashScreenAnimatedIcon">@drawable/ic_launcher_foreground</item>
<!-- [Optional] windowSplashScreenAnimationDuration: 스플래시 화면의 지속 시간 지정...왜 안 먹히지?? -->
<item name="windowSplashScreenAnimationDuration">200</item>
<!-- [Optional] windowSplashScreenIconBackgroundColor: 스플래시 화면 아이콘 뒤의 배경 색 지정 -->
<item name="windowSplashScreenIconBackgroundColor">@color/black</item>
<!-- [Required] postSplashScreenTheme: 스플래시 화면 후에 보일 화면의 테마 지정 -->
<item name="postSplashScreenTheme">@style/Theme.SplashScreenBasicSample</item>
</style>
</resources>3. Manifest 설정(SplashScreen style 적용)
- 처음으로 실행되는 Activity의 테마에
Theme.App.Starting을 설정해줍니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.devgeek.splashscreenbasicsample">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.SplashScreenBasicSample"
tools:targetApi="31">
<activity
android:name=".NextActivity"
android:exported="false" />
<activity
android:name=".MainActivity"
android:exported="true"
android:theme="@style/Theme.App.Starting">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>4. Activity 설정(SplashScreen 호출, super.onCreate() 함수 이전에 호출되어야 한다!)
installSplashScreen()는 객체를 반환한다.- 해당 객체를 통해 선택적으로 애니메이션을 조정하거나 스플래시가 동작되는 시간을 조정할 수 있다.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
var isReady = false
override fun onCreate(savedInstanceState: Bundle?) {
installSplashScreen()
super.onCreate(savedInstanceState)
...
}
}질문과 잘못된 점에 대해 말씀해주시는 건 언제나 환영입니다.
zero5.two4@gmail.com
'안드로이드 > Android 12(targetSdk 31)' 카테고리의 다른 글
| [Android] Android 12: Safer Component Exporting 대응 (0) | 2022.10.15 |
|---|---|
| [Android] PnedingIntent Mutability (0) | 2022.10.02 |
Comments


